웹개발
jQuery&JavaScript 간단한 이미지 업로드 전 미리 보기
또름이
2023. 2. 15. 17:07

파일 업로드를 할때 간단히 올라갈 파일의 미리보기를 제공 해 줄수 있는 방법이다.
바로 URL API의 createObjectURL 메소드를 이용하는 방법인데 해당 메소드는 주어진 객체의 URL을 받아 DOM으로 반환하여 보여준다. *해당 페이지에서만 사용이 가능한 것이 특징*
사용 가능한 매개변수로는 File, Blob, MediaSource가 있다.
즉 파일을 서버에 업로드하지 않고도 createObjectURL 메소드를 통해서 DOM객체를 생성 할 수 있단 말!
헐레벌떡 구현해 보았다.

복잡할 것 없이 HTML은 심플하게...! 업로드 Input과 미리보기 이미지가 보여 질 imgArea 라는 DIV를 생성했다.

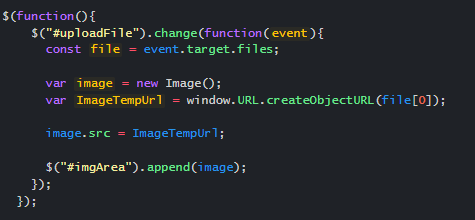
스크립트 부분도 크게 복잡한게 없다.
파일 Input change시에 createObjectURL 메소드에 file객체를 넣고, 반환되는 URL로 src 속성을 바꾼다음, DIV에 뿌렸다.
정말 간단하게 작동이 잘 된다. 아래 소스에서 확인하쎄요